Gemma
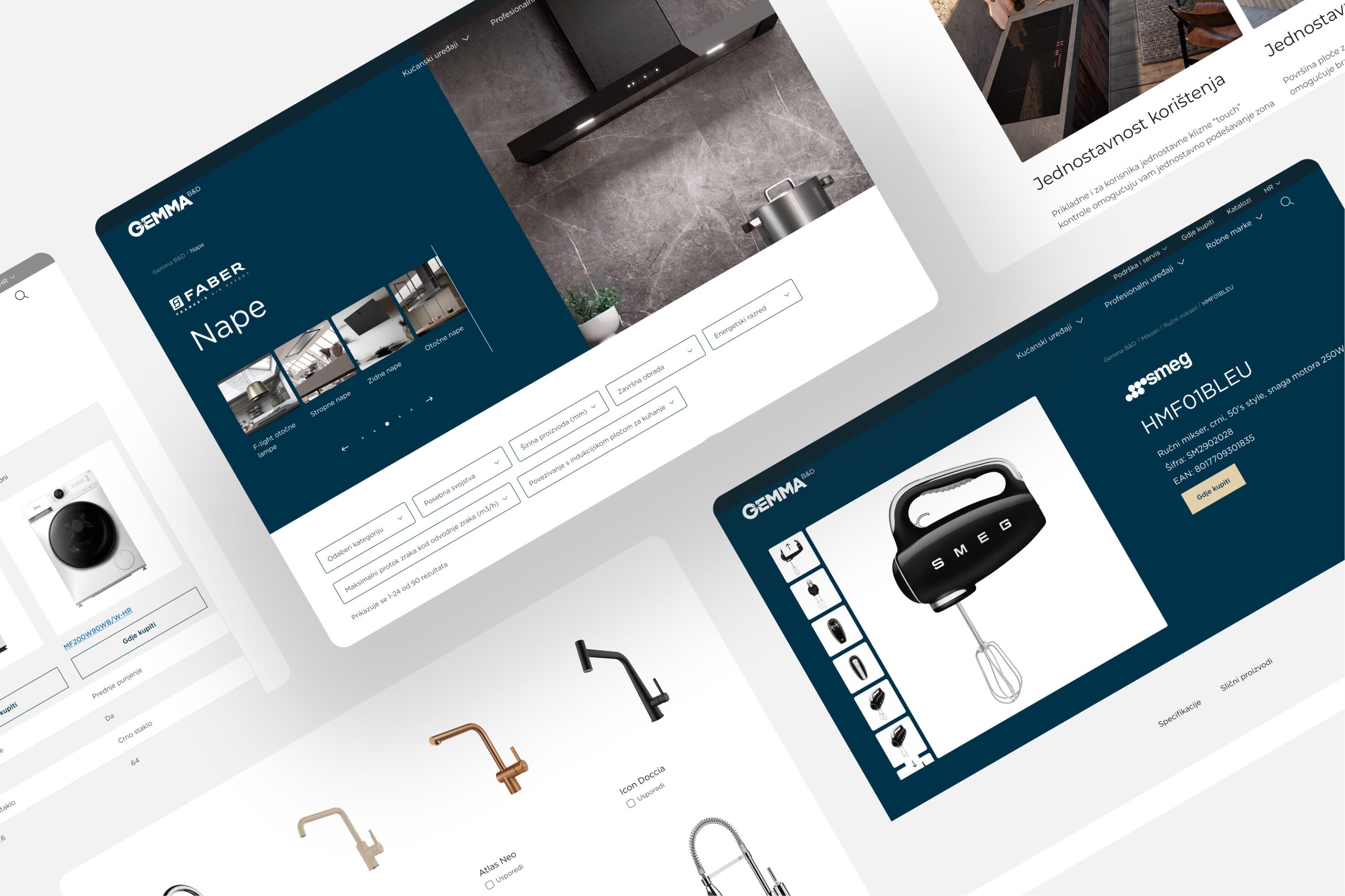
A legacy system, inconsistent product data, and manual ordering processes were no match for Gemma’s expansive B2B ecosystem. With a catalog spanning thousands of professional appliances and partnerships with major retail networks and service providers, a streamlined digital experience was long overdue. The new platform delivers a tightly integrated WooCommerce solution: complete with custom APIs, bulk-ordering logic, and role-based access. The result is a scalable system that simplifies procurement, maintains precision, and brings Gemma’s premium appliance brands into focus through a clean, high-performing interface.

Dual navigation logic for coplex product flows

Reusable ACF blocks for scalable, no-code publishing

70% traffic growth post-launch

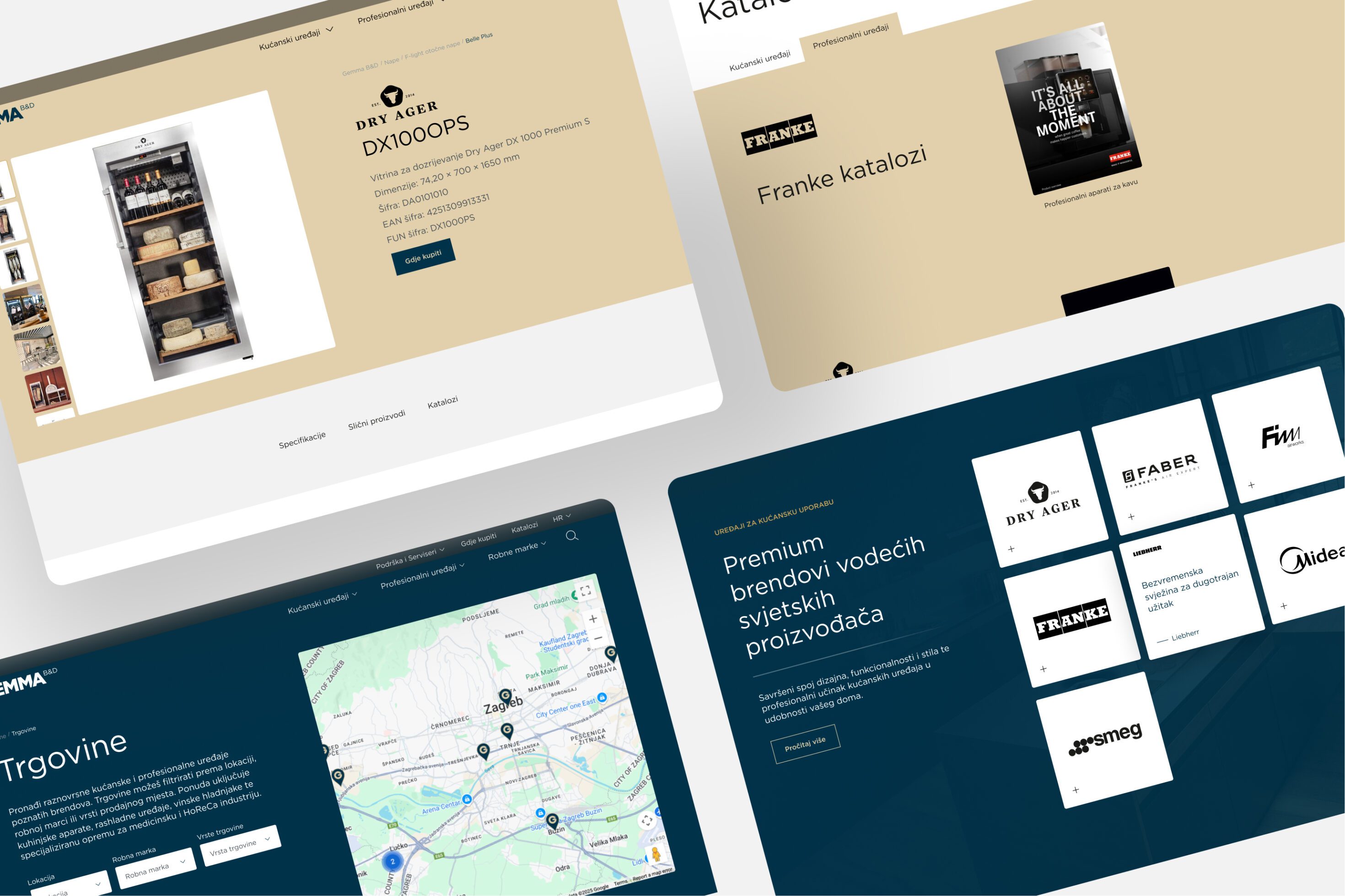
Designed for homes, built for industry
Gemma’s offering bridges two distinct product realms. On one side, professional-grade appliances serve sectors like healthcare, HoReCa, and industrial kitchens where hygiene, durability, and volume matter most. On the other, showroom-ready household lines emphasize design, convenience, and lifestyle appeal.

To support both tracks, the platform introduces custom content logic, split navigation flows, and a design system that adapts to each category. Color coding, layout variations, and product presentation styles help guide different user groups through their journeys without losing consistency across the experience.

Equal brand visibility with every refresh
The homepage features a dynamic video that seamlessly combines short 15-second clips from brands like Franke, Midea, Smeg, Faber, Liebherr, Dry Ager, and KWC.
Each time the page is refreshed, the video starts from a different point, highlighting one of these brands. This ensures equal visibility for all, with no single brand being prioritized. Additionally, users encounter a fresh perspective with every visit, as they are introduced to a different brand each time.
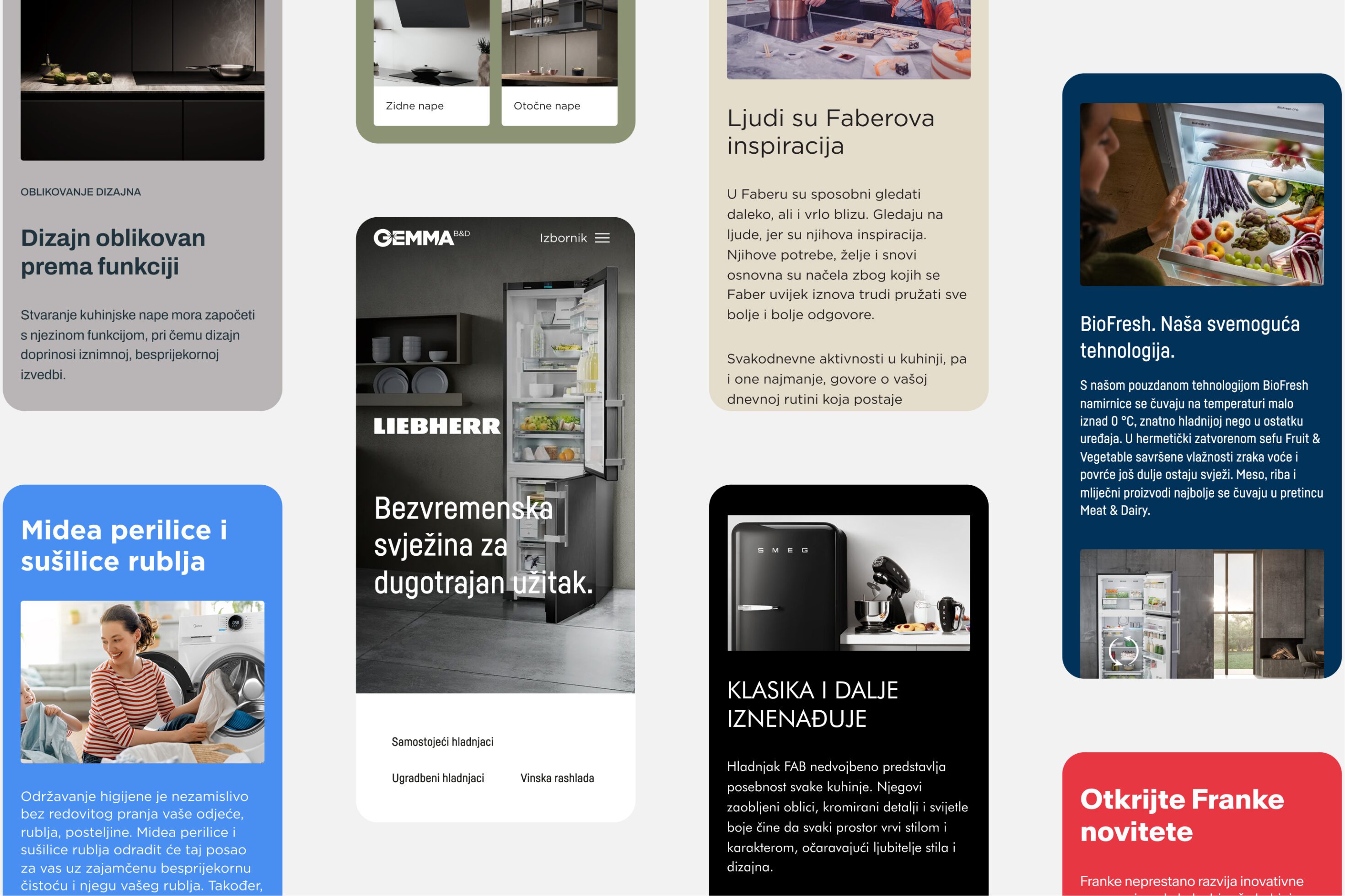
Customizable brand landing pages
Each brand on the platform has a dedicated landing page, designed for flexibility and editorial control. These pages showcase individual brand narratives and support campaign-specific content, seasonal updates, or featured product pushes.
With customizable color palettes, typography, and layout components, editors can shape each page to match the brand’s identity without compromising the overall site structure. The result is a cohesive experience where every brand feels distinct yet part of a unified system.

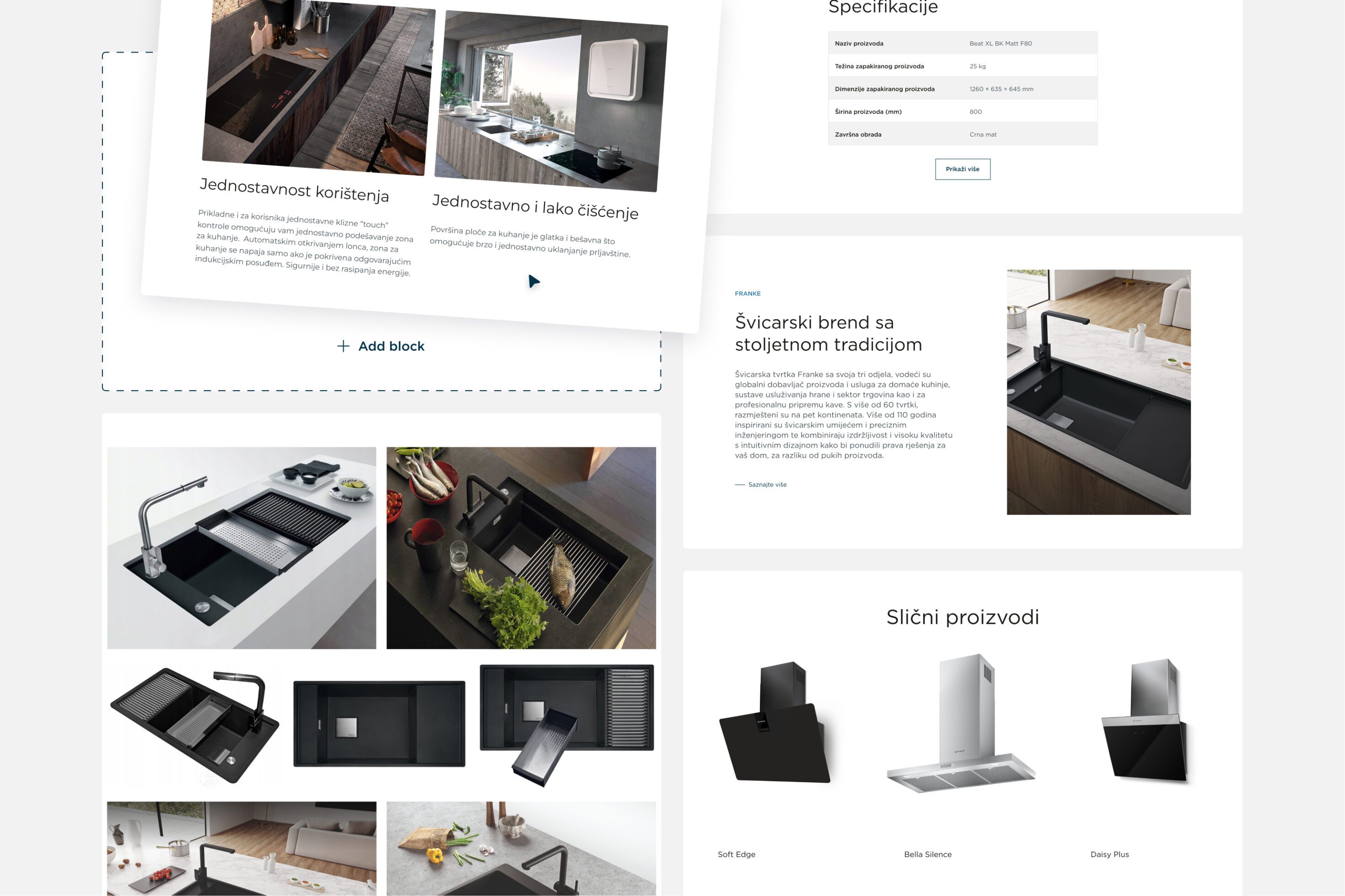
Modular system of custom-built blocks
Gemma is built on a modular architecture powered by custom ACF blocks. Each block is fully responsive, reusable, and designed to support content across the platform: from product listings and blog posts to landing pages and brand microsites.
Editors manage layouts visually, with no code required, ensuring precise control over structure and storytelling. This system unifies the site’s visual language while maintaining flexibility for future expansion and brand-specific adaptations.

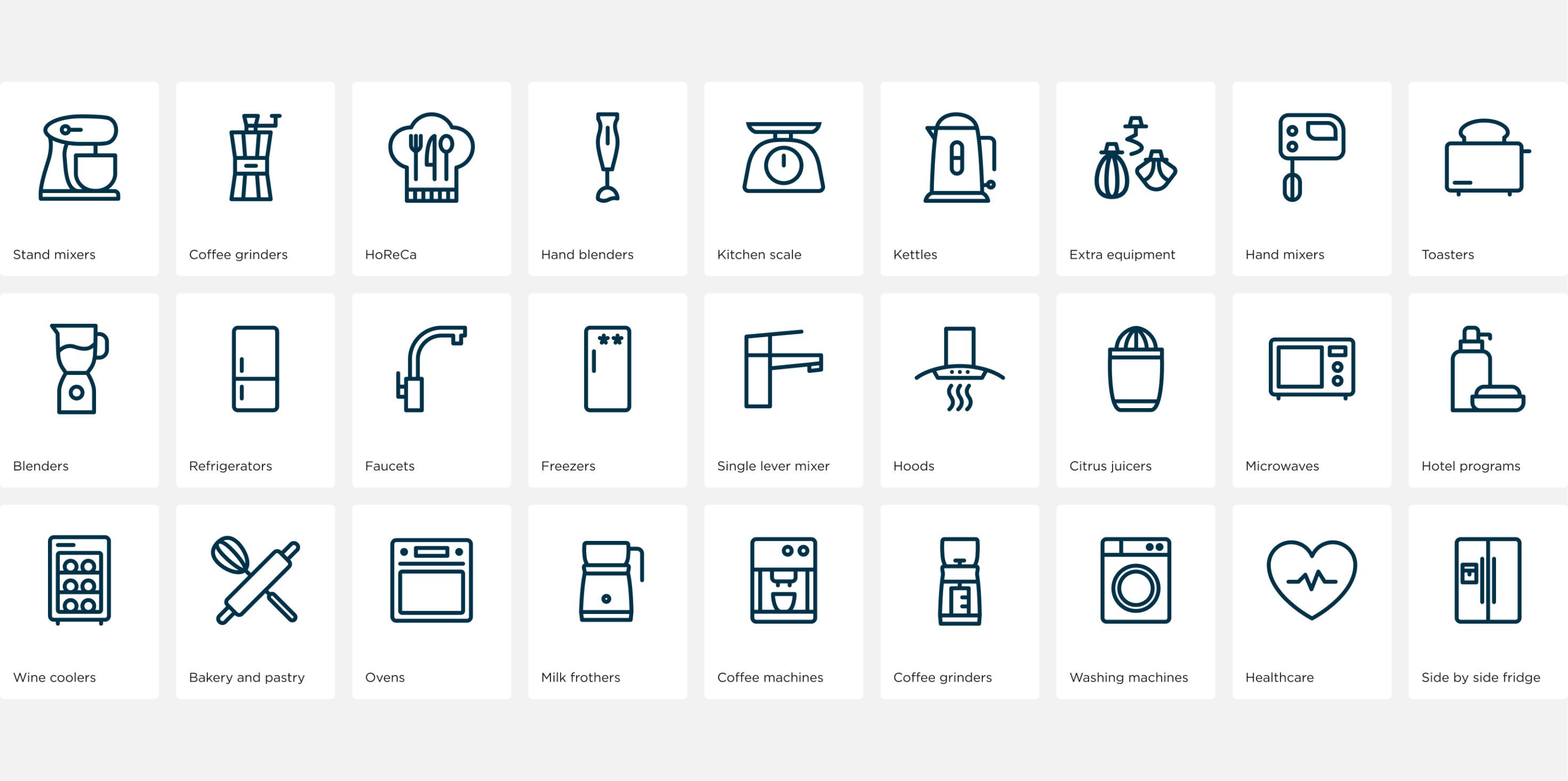
100+ icons that carry the UX load
To enhance navigation and reduce cognitive load, the platform features a custom-designed icon set of over 100 symbols. Integrated into filters, categories, product features, and comparison tools, these icons act as consistent visual anchors across the entire site. They improve scanability, reinforce meaning, and help users (especially those navigating complex specifications) move through the interface with confidence.