Will Gutenberg reinvent editing once again?
Johannes Gutenberg, the man who made the printing revolution more than 500 years ago, has risen and became famous once again. Well, not exactly flesh and blood Johannes, but rather a new WordPress editor which caries the name of Gutenberg. Currently in beta phase, soon it will be announced as the official release and pushed into widespread use.
Even though the project ‘’Gutenberg’’ was announced a year ago, the beta version of the editor has finally seen the light of the day. This autumn the WordPress community will experience a lot of changes in the new version of the visual editor. Gutenberg’s biggest leverage is the simplicity and joy of adding rich content into WordPress. The official version will bring great changes in WordPress user interface (UI) as well as user experience (UX).
The editor will endeavor to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery. — Matt Mullenweg

On the importance of WordPress as a leading content management system (CMS) is unnecessary to speak. Anybody with access to the internet knows that WP has 60% market share among all content management systems and almost 30% of all websites online, we can all agree that WP is the absolute leader, leaving the competition far behind. Interestingly, WordPress interface didn’t change much during its 15 years of existence. With recent changes, some say that Gutenberg resembles its modern competitors – Medium, Ghost, and Wix
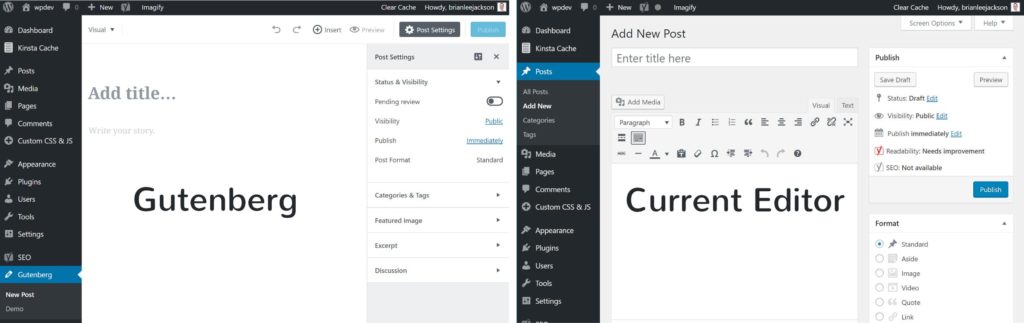
NEW vs. OLD editor
The current WordPress editor is already based on ‘’blocks’’ by which users can create their own WordPress interface with features they need. The new Gutenberg editor interface offers better functionality by replacing widgets with dynamic blocks, which drastically simplifies UI.
Publishing and managing content in the ‘’old’’ editor wasn’t complicated for people who have basic HTML knowledge. Users could customize and select their layout themes with several thousands of available plugins, but the basis of content management remained the same. Content editing and publishing demanded a detailed approach and a lot of code writing in order to produce visually stylized content. This refers to knowing all the HTML abbreviations, functions and performance. We all know the scenario when the content management and publishing process looks a lot like programming, not editing. For example, searching for the missing bracket or other minor errors in HTML syntax can be frustrating. Consequently, for non-developers content management meant a lot of trials and errors in order to reach the desired visual result.
The founder and creator of WordPress Matt Mullenweg also agrees that “Right now WordPress makes you learn a lot of concepts – shortcodes, widgets, the stuff that exists inside TinyMCE as blocks today […] What we’re trying to do is shift it so that you only have to learn about blocks once and once you learn about the image block, that can be in a post, in a sidebar, on a page, in a custom post type, and it will work exactly the same way. Whatever is integrated with it, let’s say a plugin that brings in your Google Photos or your Dropbox, that will now work everywhere, too.’’ —Matt Mullenweg
UI/UX perspective
In the new user interface the emphasis is placed on a different visual display of content. This includes much simpler and advanced layout options, which are functionally designed.
The first good thing about changing the user interface like in Gutenberg case is that it’s very well elaborated. Every widget, option or a tool is placed in the menu. This puts all the editing and styling options for text and visual content in one place. The good thing about it is that everything is clickable. No more code writing and hours spent on content editing in order to have initially conceived form.
With just one click on the widget block, a user gets an extensive selection of desired editing or formatting options. This includes text, images, galleries, headings, quotes, lists, cover image. Which is accessible through the same ‘’insert’’ button. Also, the new editor offers a direct modification of text content and its format through the editing menu that appears in the section for text input and editing. No more endless scrolling in order to make changes.
There is a whole section of the menu dedicated to embedding content from external sources and platforms. The beta users said that ‘’having a whole section for Embeds of only tangential use seems cluttered and clumsy. ‘’
CONCLUSION
Almost all long-term users and web professionals agree with Matt Mullenweg and point out that it was time to change WordPress editor in something more modern and user-friendly. Opinions about the new look of Gutenberg editor are divided among beta testing users. Most of them praise positive changes like flexible and intuitive text editing features, which give users distraction-free writing and content editing. Also, users like the new way of media content implementation, which is simplified to the utmost. It gives a new dimension to publishing content.
The negative sides that beta testers are pointing to are ‘’problematic’’ block aligning and embed section. For now, we can not conclude anything definitely because there are still too many bugs and elements which need polishing. For instance, on the Gutenberg Github page, there are 428 opened issues, with 68 marked as a ‘’bug’’. We don’t know if all of the elements marked as a ‘’bug’’ will be resolved and stay as a part of the new editor, or they will be removed as an excess.